Hi,我是彩云。我们每天都在填写各种表单,例如发帖、填单、登录等等。然而,在填写时经常容易出错,例如可能会输错密码。从用户体验角度看,帮助用户尽可能顺利地处理这些错误至关重要。
对于我们设计师来说,尤其是现在B端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
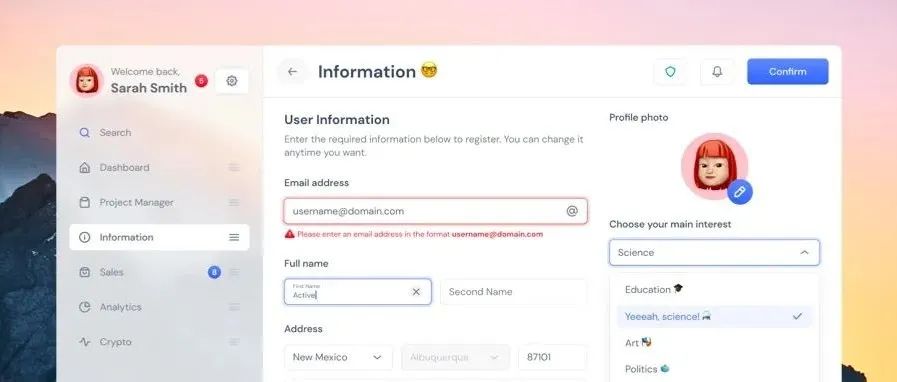
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
一、错误提示
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。
左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1.1什么时候告知用户发生了错误比较好?
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
-
内联/实时:在输入时或移开焦点后立即提供反馈。
-
提交后/客户端:当用户点击提交按钮之后
-
服务器端:当请求发送到服务器后再返回反馈给用户
”尽可能的进行内联验证“”这种类型的错误消息很容易被察觉“,此外,输入完成后立即告知错误,对用户的交互成本最低——UX专家Rachel Krause
“使用内联验证,用户必须在两种截然不同的思维模式之间反复切换:填写表单和纠正错误。这减慢了用户的速度,增加了认知努力,通常会降低用户的满意度。”Jessica Enders在她的书《设计UX:表单》中写道
二、标签
三、下拉菜单vs单选按钮
四、结构
五、按钮
总结
-
用户应该只输入一次数据
-
用户应该填尽可能少的信息
-
用户应该只需要记住少量的信息
-
用户检查和恢复错误内容应该要很容易
原文:https://bootcamp.uxdesign.cc/how-to-design-usable-forms-e34aa149ab3f
作者:Sophie
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)
彩云的知识社区最近上新了全新的3D、UI、插画等打卡活动,详细情况可以查看下面的介绍,欢迎你的加入,和大家一起打卡进步!
扫码即可加入我的知识星球,与我一起扩展思维的边界!
彩云的小号,会发一些这边看不到的内容,期待大家的关注订阅!
近期必读热门文章
本文来自微信公众号“彩云译设计”(ID:caiyunyisheji)。大作社经授权转载,该文观点仅代表作者本人,大作社平台仅提供信息存储空间服务。