已经上市的应用程序难道就没有设计问题吗?
项目介绍
Netflix是一个流媒体服务,它向用户提供了各种获奖节目、电影和纪录片。此外,它甚至可以处理自己的作品,并将其统称为”Netflix Originals”。
设计流程
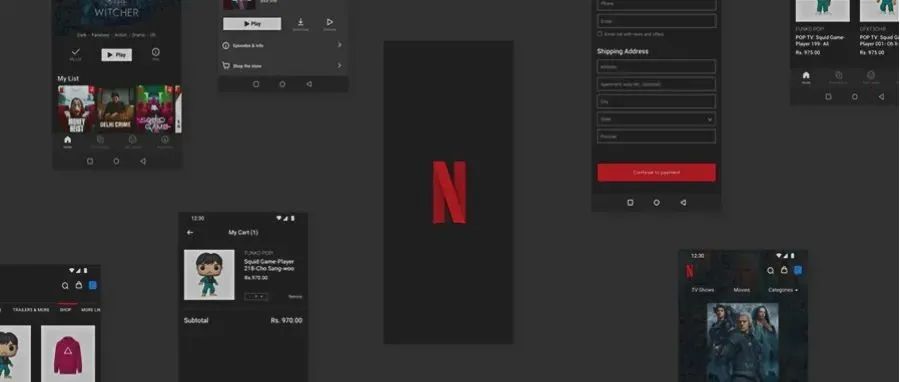
在这一案例中,为了将Nextflix.shop更好地引入Netflix流媒体应用程序之中,设计师在主屏幕、节目清单屏幕、购物页面、产品页面等多个屏幕功能进行了设计和迭代。
主屏幕 (Home Screen):
Home Screen
Avi Gupta将商店创建为显示页面上选项卡,主要有以下两点原因:
-
与节目/电影相关的所有内容,如剧集、预告片和产品,都可以在一个屏幕上观看。这就为观众创造了流畅的浏览体验,因为他们不需要单独搜索节目及其产品。例如,如果用户想要搜索Squid Gmaes产品,那么他们只需打开显示页面并从那里访问商店即可
-
用户关注的主要焦点仍然是界面的内容观看。商店选项卡放置在剧集和预告片选项卡之后,以此补充了流媒体体验。但是,它却被放置在”More like this”选项卡之前,以便为其提供一些焦点
Show/Movie Screen
Shop Screen
Product and Cart Screen
在将产品添加到购物车之后,用户将进行付款操作。他们会输入基本的联系信息和运输的详细信息。接着,界面将向用户显示订单摘要,其中包含订单的全部详细信息,例如产品、联系方式、运输和价格详细信息等。
Contact Information & Old summary Screen
Contact Information & Old summary Screen迭代
值得我们关注的是,Avi Gupta没有添加“货到付款”这一选项,因为Netflix可能会与物流公司合作,同时也并非所有的合作公司都会提供COD。因此,他便在这一项目中排除了这个操作功能。
Assumption
有效宣传
在主屏幕上介绍Netflix.shop
借助视觉和工具提示
视觉提示
工具提示
向用户传递通知信息
App内的通知
Fast Laugh
案例链接:
https://medium.muz.li/introducing-the-netflix-shop-to-their-streaming-application-ui-ux-case-study-b5ff201be8c0
本文来自微信公众号“交互设计小站”(ID:racjiaohu)。大作社经授权发布,该文观点仅代表作者本人,大作社平台仅提供信息存储空间服务。